웹서비스는 기본적으로 클라이언트(컴퓨터)와 서버(서비스 제공프로그램)의
요청(request)과 응답(response)으로 이루어진다.
localhost:8080
여기서 localhost 는 주소를 의미한다.( 내 컴퓨터의 주소)
8080 은 port 번호인데, 방 정도로 해석하면 된다.
즉 우리집의 8080 방으로 연결하겠다는 것을 의미하고
Tomcat started on port 8080 은 이 스프링이 8080에서 실행된다는 것을 의미한다.
만약 localhost:8080/hello.html 이라고 작성하면 이 스프링은 기본적으로
src -> main -> resources -> static 에서 파일을 찾는다.
그 안에서 'hello.hmtl'의 파일을 찾아 응답해준다.
View Templates 이란 화면을 담당하는 기술이다.
웹 페이지를 하나의 툴로 만들고 여기에 변수를 삽입하게 된다.
Mustache가 바로 View template을 만드는 도구이고,
Controller 는 처리담당, Model은 데이터를 관리한다.
이 세가지를 모아 MVC 패턴이라 한다.
resources -> template 내부에 mustache 파일을 만든다.( 초기에 mustache 플러그인 설치필요 )
mustache 파일은 html가 거의 흡사하다.
mustache 파일을 만들었다면 이를 컨트롤 하기 위해, 컨트롤러가 필요하다.
디폴트 패키지 안에 컨트롤러 패키지를 생성하고 그 안에 Controller를 생성한다.
가장 먼저 컨트롤러 선언을 해준다 ==> @Controller
그 후 메소드를 만들고, return을 통해 응답 페이지를 설정해준다.
그 후 @GetMapping으로 URL 요청 연결을 해준다.
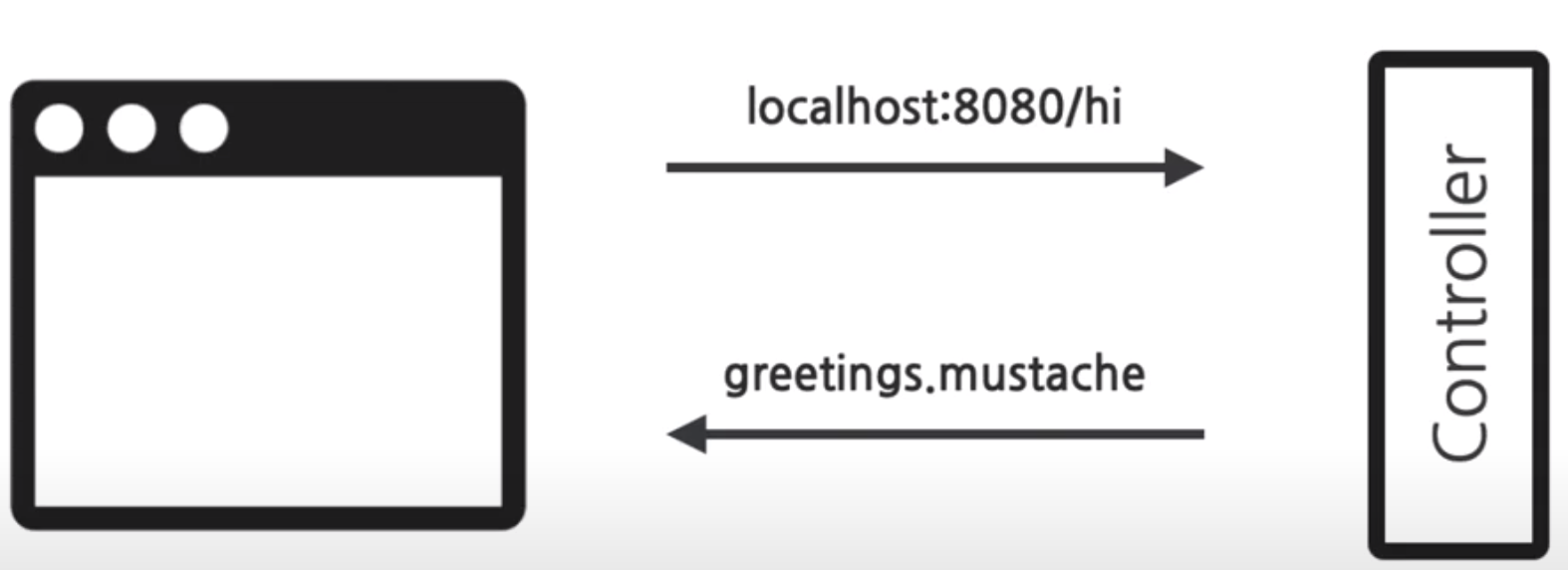
@GetMapping("/hi")
public String niceToMeetYou(Model model){
model.addAttribute("username","heebum");
return "greetings"; // templates/greetings.mustache -> 브라우저로 전송
}
즉 template안에 greetings.mustache를 응답페이지로 설정해주고, 이를
localhost:8080/hi 라는 url로 받겠다는 의미이다.

또 Model model => 모델을 파라미터로 받아온 뒤, 이 모델을 통해 변수를 등록할 수 있다.
model.addAttribute("username","heebum");
이렇게 변수 값을 등록해주면 머스태치 파일에 있는 값을 다르게 출력해줄 수 있다.
<h1>{{username}}, Hello !!! </h1>
즉 heebum, Hello !!! 가 출력된다.
'Back-end > Spring boot' 카테고리의 다른 글
| Spring Boot 가이드 (서버 정상 가동 여부 체크 포인트) (0) | 2025.05.09 |
|---|---|
| create data with JPA (0) | 2022.06.24 |
| Form data 주고받기, JPA로 데이터 생성하기 ( 게시판 만들기 시작 ) (0) | 2022.06.23 |
| MVC 역할과 실행흐름, 뷰 템플릿과 레이아웃 (0) | 2022.06.23 |
| Spring boot, 개발환경 세팅 (0) | 2022.06.22 |