회원가입 (register) 구현은 그리 어렵지 않았다.
먼저 login.ejs와 비슷한 형태인 register.ejs를 만들어주고, input으로 이름과 비밀번호 확인까지
받아주는 형태의 html 파일을 생성해주었다.
그 후 register.js 파일을 login.js 파일 형태로 만들어주되, 이름(name)을 추가해주고,
회원가입 도중 아이디가 입력되지 않은 경우와 비밀번호 두개가 틀린 경우 바로 alert으로
return해주는 if문을 추가해준다.
function register() {
if (!id.value) return alert("아이디를 입력해주십시오.");
if (psword !== confirmPsword) return alert("비밀번호가 일치하지 않습니다.");
const req = {
id: id.value,
name: name.value,
psword: psword.value,
};
그 후에 라우팅으로 가서 회원가입 입력시(버튼 클릭시) post로 라우팅 해주는
router.post("/register", ctrl.process.register);
라우터를 만들어주고, 이제 컨트롤러 부분으로 이동해야한다.
프로세스 안에 register 또한 추가해주고,
const process = {
login: (req, res) => {
const user = new User(req.body);
const response = user.login();
return res.json(response);
},
register: (req, res) => {
const user = new User(req.body);
const response = user.register();
return res.json(response);
},
};
User에 들어가 User 클래스 내에 register 메소드를 추가해준다.
register() {
const client = this.body;
UserStorage.save(client);
}
이후 UserStorage.js로가서, 이 회원가입의 핵심인 회원가입한 데이터를 저장하는
save 함수를 구현해주면 된다.
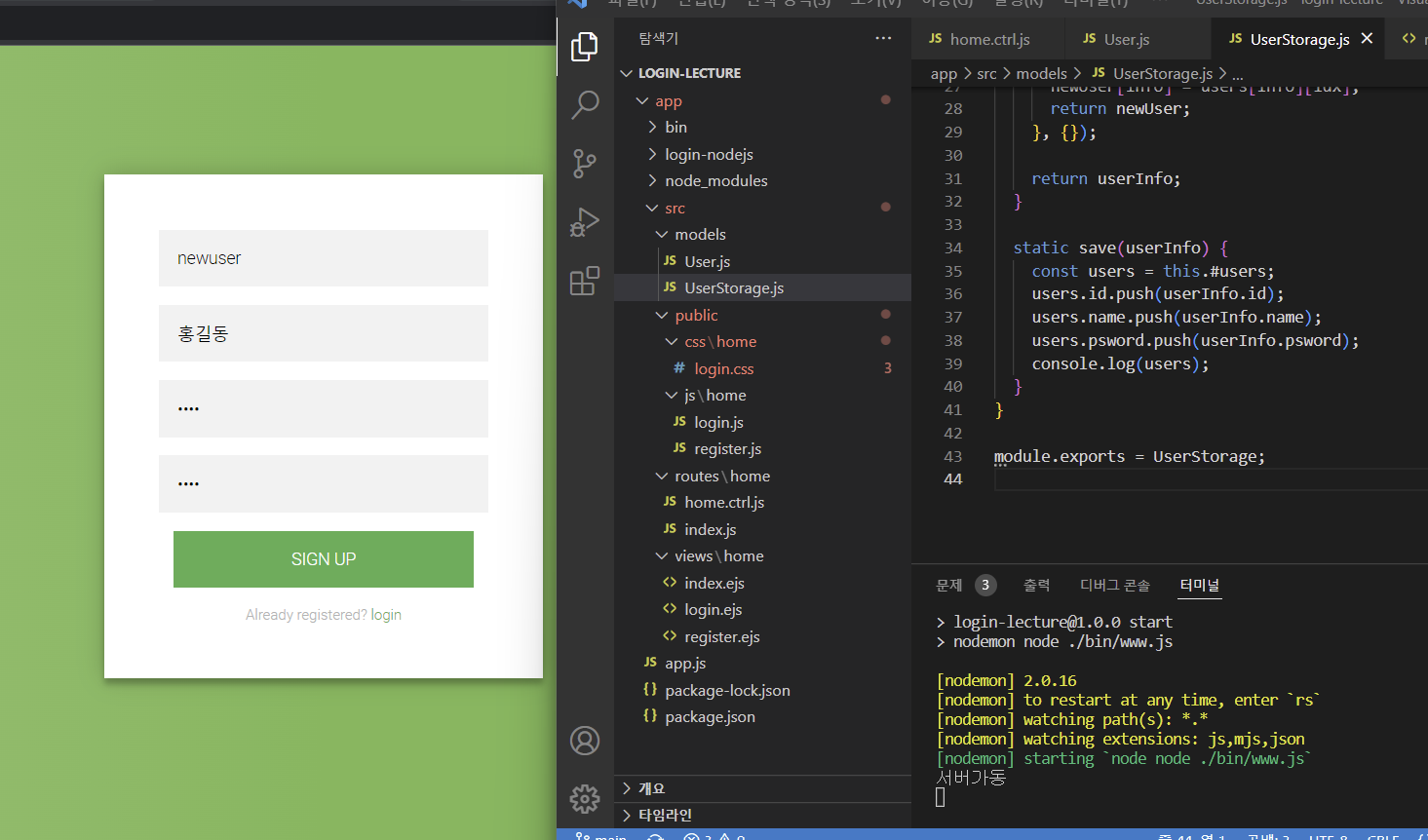
static save(userInfo) {
const users = this.#users;
users.id.push(userInfo.id);
users.name.push(userInfo.name);
users.psword.push(userInfo.psword);
console.log(users);
}
save 함수에서 유저 변수안에 id에 그저 입력된 정보들을 push 해준 상태고,
이렇게 구현하면 새로고침 즉 갱신이 되면 save 했던 데이터가 사라진다,,,,


그렇기에 DB 연결을 통해 데이터를 DB에 보내 저장해주는 것이 필요하다.
우선 DB 연결 전에 지금까지 DB없이 회원가입, 로그인을 구현한 부분까지
github tag에 저장해두었고, 이제는 DB 연결을 통해 실제적인 로그인/회원가입 기능을
구현하면 된다.
'Back-end > Node.js' 카테고리의 다른 글
| 로그인 / 회원가입 구현해보기 (7) DB를 사용하여 로그인/회원가입 구현 (0) | 2022.06.13 |
|---|---|
| 로그인 / 회원가입 구현해보기 (6) AWS DB만들기(한글설정), RDS와 변동 및 워크벤치 이용하기 (0) | 2022.06.05 |
| 로그인 / 회원가입 구현해보기 (4) User data 모델링, 서버 응답 데이터처리, 로그인 화면 꾸미기 (0) | 2022.06.01 |
| 로그인 / 회원가입 구현해보기 (3) 객체 제어, 로그인 API 만들어서 서버로 데이터 보내기 (0) | 2022.06.01 |
| 로그인 / 회원가입 구현해보기 (2) (0) | 2022.05.31 |