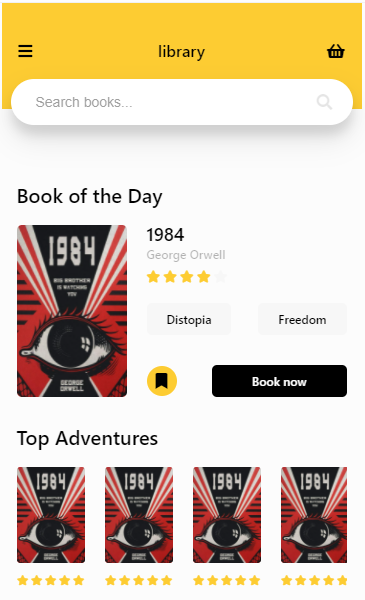
오늘은 JS없이 HTML+CSS만으로 쇼핑몰 도서코너 쪽을 반응형 웹사이트가 아닌 정적 웹사이트로 만들어보고자 한다.
당연히 뼈대만 있는 사이트이기 때문에 클릭하여도 아무런 반응이 없다.
Book now 같은 버튼도 <form> 내부의 <input> 또는 <button> 태그로 만든것이 아닌
오로지 <div> 태그로 모양새만 똑같이 구현해보았다.

먼저 크게 3가지로 나누었다.
위에 노란색 부분(class="header")
중간의 책 부분(class="main__screen")
밑의 Top Adventures 부분(class="books")
css코드는 나누어서 작성하는것을 선호하지만 한장짜리 웹사이트기에 하나의 style.cs 파일에 작성하였다.
코드 주소 : https://replit.com/@heebumpark/WeLoveYouBlueprint-1#index.html
WeLoveYouBlueprint-1
A HTML, CSS, JS repl by heebumpark
replit.com
책들의 이미지 주소를 복사해서 가져오는 과정에서 주소링크가 너무 길어 코드가 지저분해졌다.
이 코드를 짧게 압축해서 가져오는 방법도 찾아볼 예정이다.

나름대로 비슷하게 만든것 같아 뿌듯하고, 언젠간 이와 비슷한 반응형 웹사이트를 만들며,
백엔드와 프론트엔드 모두 다루는 뛰어난 풀스택 개발자가 되기를 꿈꾸며 나아간다.
'Front-end > HTML + CSS' 카테고리의 다른 글
| [진행중] [Challenge] 유튜브 클론코딩 +JS(반응형) (0) | 2022.02.14 |
|---|---|
| [완료] [Challenge] 인스타그램(pc버전) 클론코딩 (0) | 2022.02.04 |
| [완료] [Challenge] 당근마켓 웹사이트 (PC버전) 클론코딩 (0) | 2022.01.31 |
| [완료] [Challenge] 음악 스트리밍 모바일 페이지 클론코딩 (1) | 2022.01.29 |