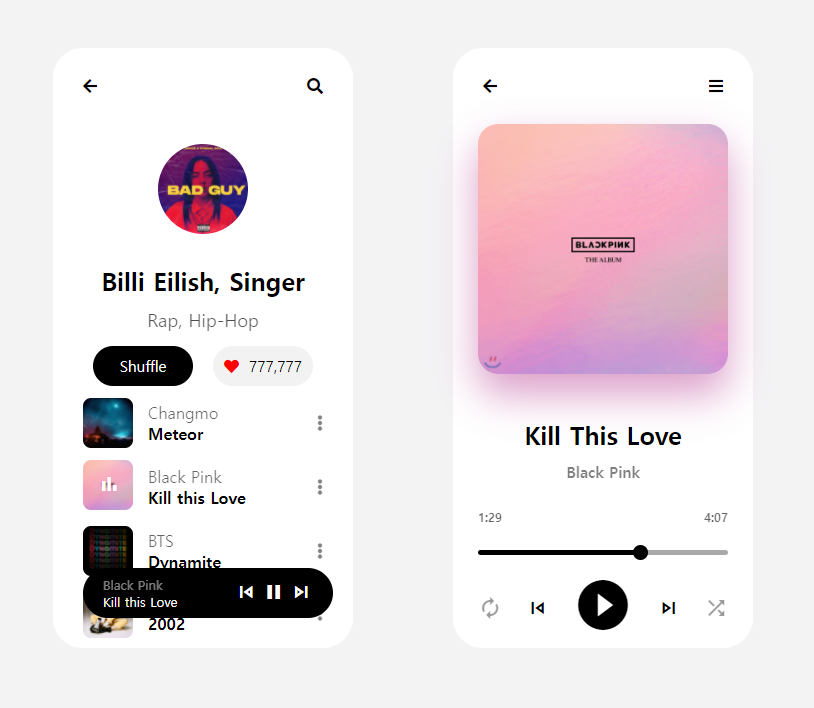
이번 Challenge는, 스트리밍 사이트 (모바일버전) 음악목록 및 재생화면 클론코딩이다.

레이아웃 잡는것은 나름대로 어렵지 않다고 생각이 되었고, 잘 떠올랐는데, 이상한곳에서 막혔다.
1. 먼저 보통 awesome font 라는 곳에서 폰트를 써왔었는데, 마땅한 폰트가 없어서 구글폰트
아이콘쪽에서 처음으로 받아왔고, 받아오는 과정에서 문제가 생겨 30분정도 헤맸다.
2. 그리고 오른쪽에 후광같이 비추는 기능이 box-shadow로 구현한 것인줄 모르고 한참 찾았고,
3. 마지막으로 오른쪽 재생바를 input type range로 구현하려다가 색깔이 제대로 맞춰지지 않아
다시 div로 구현하였다...ㅠㅠ 그래도 이쁘게 잘 만들어진것 같아서 너무 만족스럽고, 지금까지
html+css로 만든 작업 중에서 개인적으로 가장 마음에 드는 작품이다.

코드링크(github) : https://github.com/ParkHeeBum95/html__css/tree/master/music_player
코드링크(blueprint): https://replit.com/@heebumpark/WeLoveYouBlueprint-3#index.html
GitHub - ParkHeeBum95/html__css
Contribute to ParkHeeBum95/html__css development by creating an account on GitHub.
github.com
'Front-end > HTML + CSS' 카테고리의 다른 글
| [진행중] [Challenge] 유튜브 클론코딩 +JS(반응형) (0) | 2022.02.14 |
|---|---|
| [완료] [Challenge] 인스타그램(pc버전) 클론코딩 (0) | 2022.02.04 |
| [완료] [Challenge] 당근마켓 웹사이트 (PC버전) 클론코딩 (0) | 2022.01.31 |
| [완료] [Challenge] 쇼핑몰(도서) 웹사이트 클론코딩 (0) | 2022.01.28 |