Project/나혼자 미슐랭
나혼자 미슐랭 개발일지 #4 – 리뷰 작성과 리스트 페이지 완성(무한스크롤 & 필터)
Coding Kitsune
2025. 5. 15. 22:03
범위: 리뷰 작성 기능 구현, 무한 스크롤 적용, 정렬/필터 기능 추가, UI/UX 개선
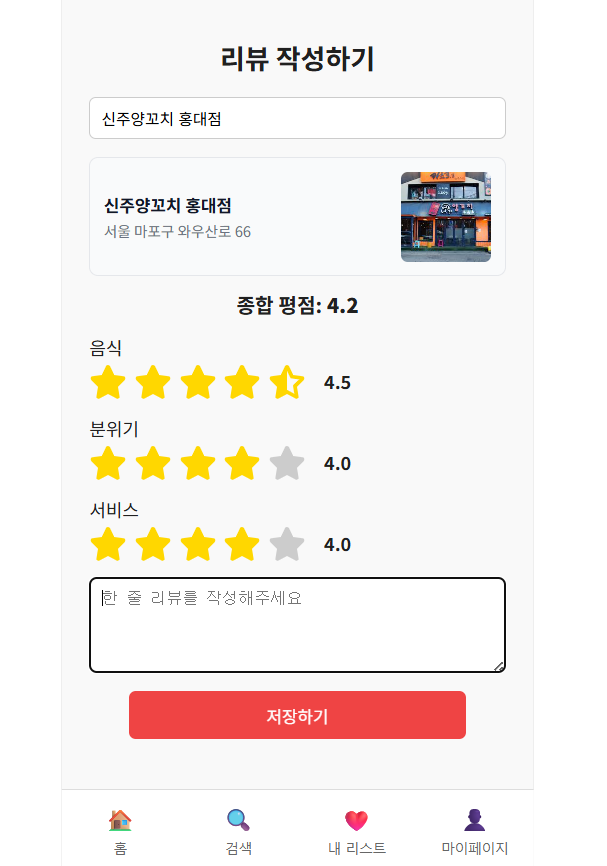
1. 리뷰 작성 페이지(ReviewAddPage) 개발

✅ 기능 요약
- 음식점 검색 → 선택 → 별점 선택 → 코멘트 작성 → 저장 흐름
- 음식점은 2글자 이상 입력 시 실시간 검색
- 별점은 3개 항목(맛, 분위기, 서비스)으로 쪼개서 받고, 평균값만 저장
- 필수값 누락 시 알림 및 유효성 검사 처리
- 등록 성공 시 자동으로 리스트 페이지 이동
✅ 주요 구현 사항
- StarRating 컴포넌트를 재사용 가능하게 분리
- 별점 입력은 마우스로 클릭해 0.5점 단위 조절 가능
- 선택된 음식점 카드 미리보기 + 썸네일 이미지 함께 표시
- 프론트에서는 평균 평점만 백엔드로 전송
✅ 관련 기술
- axios POST 요청으로 /api/reviews에 전송
- 사용자 ID는 현재 하드코딩된 상태지만 추후 로그인 연동 예정 (현재는 userId =5 를 test 계정으로 이용중)
2. 리스트 페이지 무한 스크롤 구현
- 기존 “더보기” 버튼 → IntersectionObserver 기반 무한 스크롤 전환
- 하단 ref에 스크롤 도달 시 page + 1로 자동 데이터 로딩
- 중복 렌더링 방지 처리 (.some()으로 필터링)
- 추가 로딩 중일 땐 로딩 애니메이션 or 스피너도 적용 고려 중
3. 리뷰 정렬 및 필터 기능
적용된 필터 목록
- 최신순 (orderBy=created)
- 평점순 (orderBy=rating)
- 평점 4.0 이상 (minRating=4.0)
- 한식 / 일식 등 카테고리 필터 (다음 목표)
구현 방식
- 프론트에서 필터 버튼 클릭 시 page=0으로 초기화 후 조건 state 업데이트
- orderBy, minRating 파라미터를 서버에 전달
- 백엔드에서는 JPA 정렬 쿼리를 동적으로 구성
- 무한스크롤과 필터 기능이 동시에 작동하도록 연동
4. UI 개선
- 리스트 카드 높이 고정 (한 줄/두 줄 텍스트에도 동일한 높이 유지)
- “추가하기” 버튼 위치를 상단 우측으로 변경하여 항상 접근 가능하게 수정
- 필터 버튼 UI 개선 (한 줄에 모두 배치, 선택 시 강조)
- 리뷰 썸네일은 음식점 정보에 포함된 imageUrl 사용


Git 커밋 관리 및 협업
- 기능 단위로 커밋 (예: feat: 리뷰 작성 API 연동, feat: 무한스크롤 적용)
다음 할 일
- 로그인/회원가입 → JWT 인증 연동
- 리뷰 수정, 삭제 기능 추가
- 음식점 상세 페이지 및 지도 연동
- 유저별 맛집 통계 기능